フィールドとは、フォームを構成するパーツ(入力欄)のことです。
利用目的に応じて適切なフィールドをご利用ください。
注意いただきたい点として、運用開始後のフィールド削除は、お客様が入力したデータを失うことになります。
フォームをweb上へ公開する前に必ず動作テストを行ない、想定通りの動作となっていることを確認してください。
目次
設定画面について
フォームを新規作成します。新規作成のステップはこのページでは省略します。 詳しくはこちらをご覧ください。
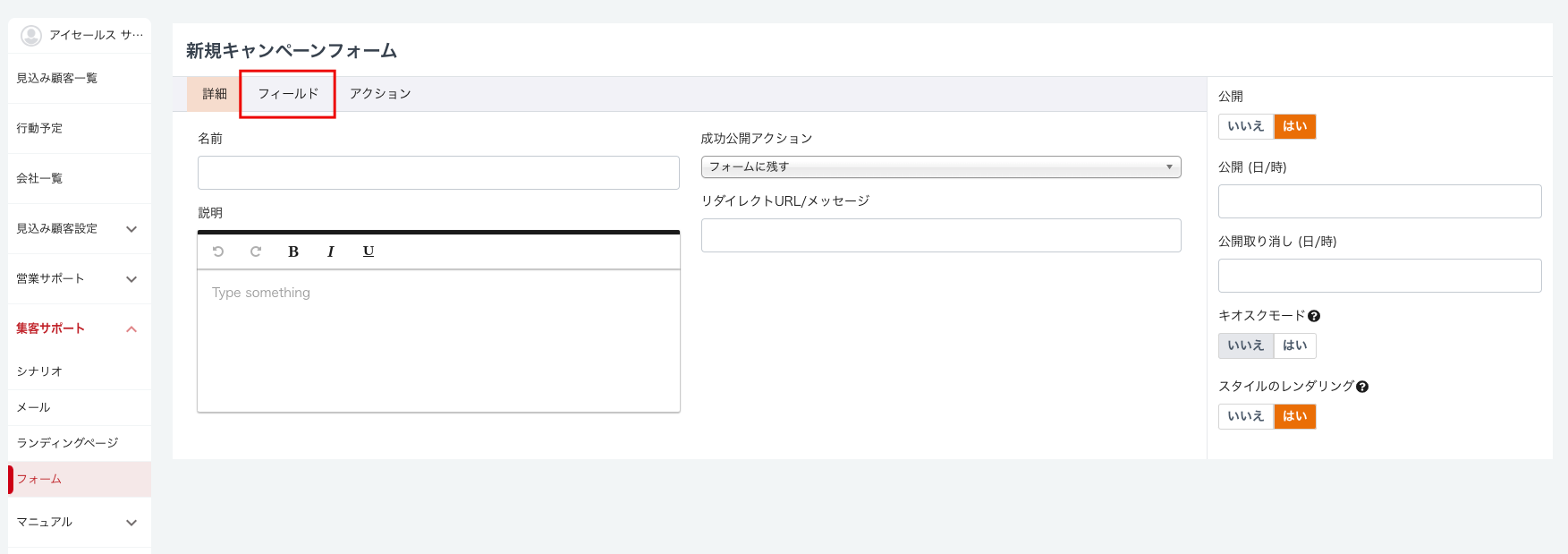
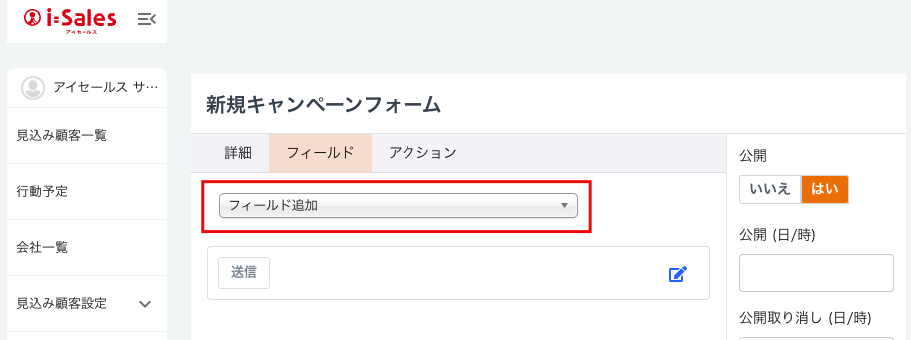
作成画面が表示されたら「フィールド」タブをクリックします。
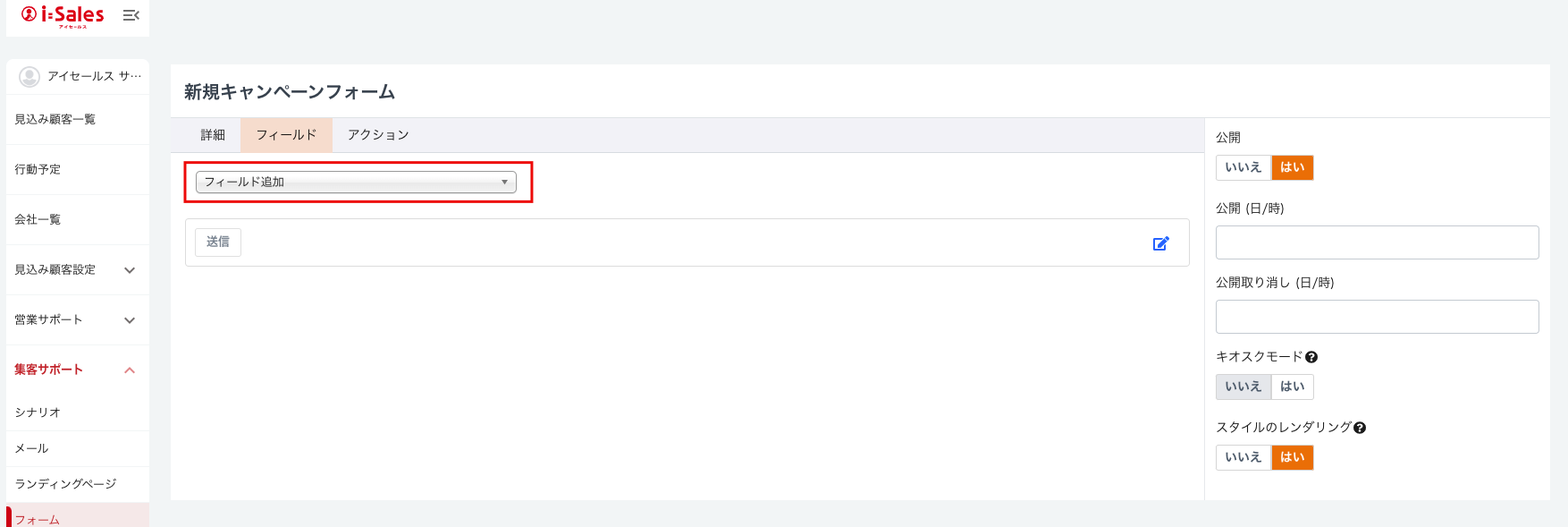
「フィールド追加」リストより、使用するフィールドを選択してください。
その際、お客様に入力いただく情報に対して適切なフィールドとなるようご注意ください。
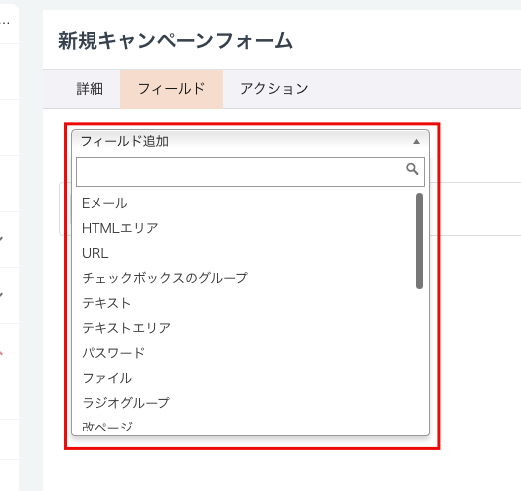
「フィールド追加」をクリックするとフィールドのリストが表示されます。
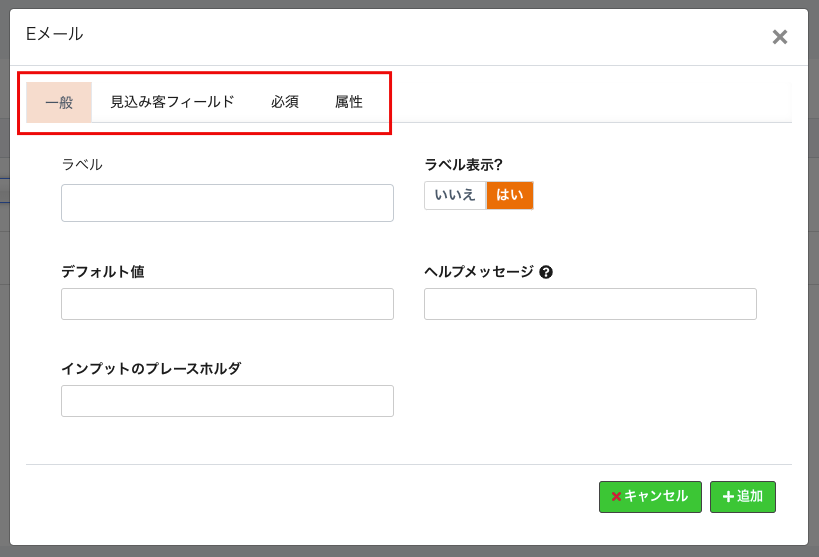
選択後、設定画面が表示されます。
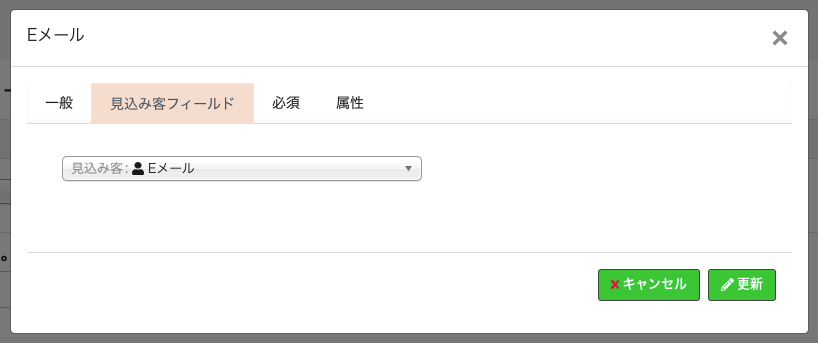
以下、「Eメール」のフィールドを例に説明いたします。
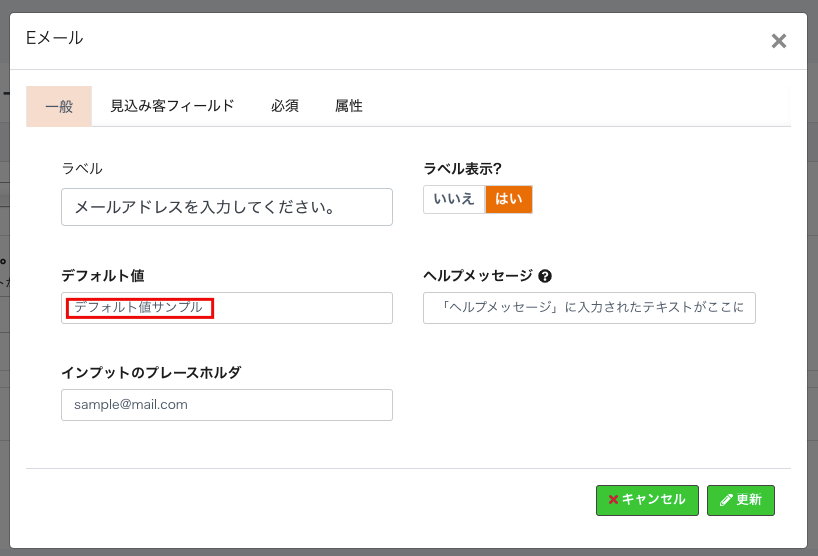
一般
-
ラベル
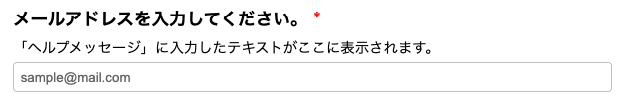
フィールドの表示名となります。フォームをページに埋め込んだとき、入力欄の上に表示されます。
-
ラベル表示?(はい / いいえ)
ラベルの表示(はい)・非表示(いいえ)を設定できます。初期設定では「はい(オレンジ色)」になってます。
-
デフォルト値
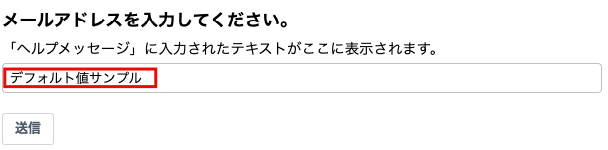
入力欄にあらかじめ記載するテキストを設定できます。
お問合せ時のテンプレートを設定するなど、入力を補助できるメリットがある反面、必須を設定してもデフォルト値が設定されていると「入力済み」と見なされそのまま送信できてしまうデメリットがあります。 -
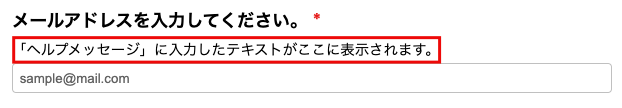
ヘルプメッセージ
「ヘルプメッセージ」に設定されたテキストがラベルと入力欄の間に表示されます。
-
インプットのプレースホルダ
入力欄が空の時、入力欄に表示されるテキストを設定できます。「デフォルト値」と「インプットのプレースホルダ」の両方を設定した場合、「デフォルト値」が入力される(=入力欄が空ではない)ため、フォームを表示した直後は「インプットのプレースホルダ」は見えません。
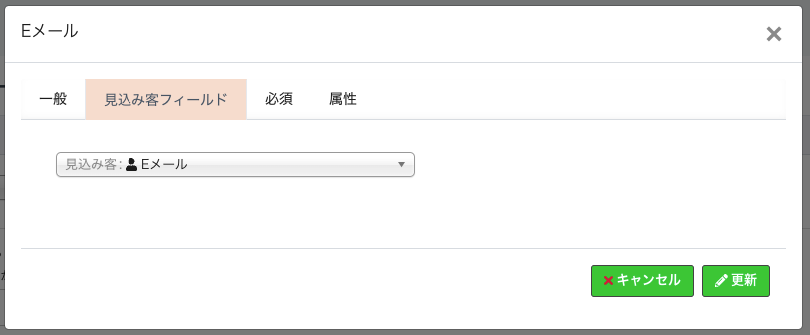
見込み客フィールド
-
「見込み客:*****」の選択リスト
-
選択した見込み顧客のフィールド(見込み顧客項目)にフォーム入力された情報が登録されます。
-
追加するフォームのフィールドが「Eメール」の場合、既に登録されている見込み顧客と紐づける必要があるため、操作中のフォームではじめに追加される「Eメール」は自動的に設定がされます。
-
フィールドで選択するデータタイプと見込顧客項目設定で設定しているデータタイプが一致している必要あり。
-
必須項目にせずに回答がなかった場合は、見込顧客情報は更新されません。
-
必須
-
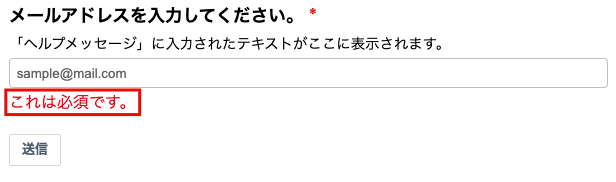
バリデーションメッセージ
必須スイッチが「はい」になっている時、該当のフィールドが未入力のまま送信ボタンを押した時に表示するメッセージを設定します。
何も設定しない場合「これは必須です。」と表示されます。
-
必須(はい / いいえ)
入力を必須にする・しないを設定できます。初期設定では「いいえ(グレー色)」になってます。
属性
⚠️こちらはHTMLの知識がある方のみご利用ください。
設定内容を誤るとフォームの動作や表示に影響を及ぼす可能性があります。
-
フィールドの HTML 名
初期設定ではシステムが自動生成したテキストが入力されます。
特別な事情が無い限り、編集しません。
-
ラベル属性
-
インプット属性
<input>に属性を追加することができます。
classを追加する場合はclass="{inputタグに追加したいclass名}"のように入力します。
-
フィールドコンテナー属性
フィールド全体を包括する <div>に属性を追加することができます。
classを追加する場合はclass="{追加したいclass名}"のように入力します。
プロパティ
設定項目に「プロパティ」を持つデータタイプがあります。
「プロパティ」を持つデータタイプのうち、下記のものがよく利用されます。
-
チェックボックスのグループ
-
ラジオグループ
-
選択
このような複数選択肢を用意してお客様に選んで頂くような項目にて、選択肢を設定するためのタブとなります。
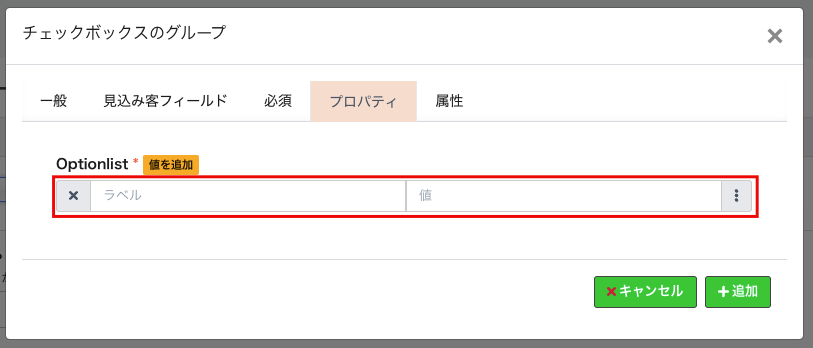
選択肢の入力方法
-
「値を追加」を1回、クリックします。
この「値を追加」はクリックしたぶんだけ追加されていきます。
-
「ラベル」と「値」がセットになった入力欄が追加されます。
×マーク
×マークを押すと「ラベル」と「値」のセットが削除されます。
ラベル
Webページ(ページ訪問者)に表示される選択肢のテキストです。
値
フォーム結果画面(ピカパカ営業DX担当者)に表示される選択肢のテキストです。
※通常、ラベルと値は同じテキストを入力します。
︙マーク
︙マークを押したまま上下に動かすと並び替えが可能となります。(「ラベル」と「値」のセットが複数ある時)
データタイプ一覧
「フィールド追加」をクリックした際に表示される項目(データタイプといいます)について説明いたします。
リンクをクリックすると対象となるフィールドの説明へジャンプします。
Eメール
メールアドレスを入力するためのフィールドです。
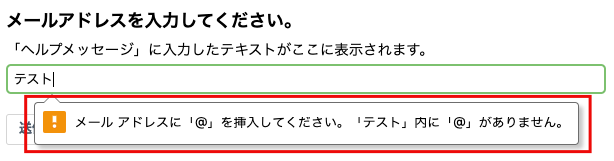
メールアドレスの文法チェックが働きます。メールアドレスの条件を満たしていないテキストを入力した状態で送信ボタンを押すと、送信がブロックされメッセージが表示されます。
操作中のフォームで初めて追加する「Eメール」フィールドには、自動的に見込み顧客のメールアドレスと紐付けされます。
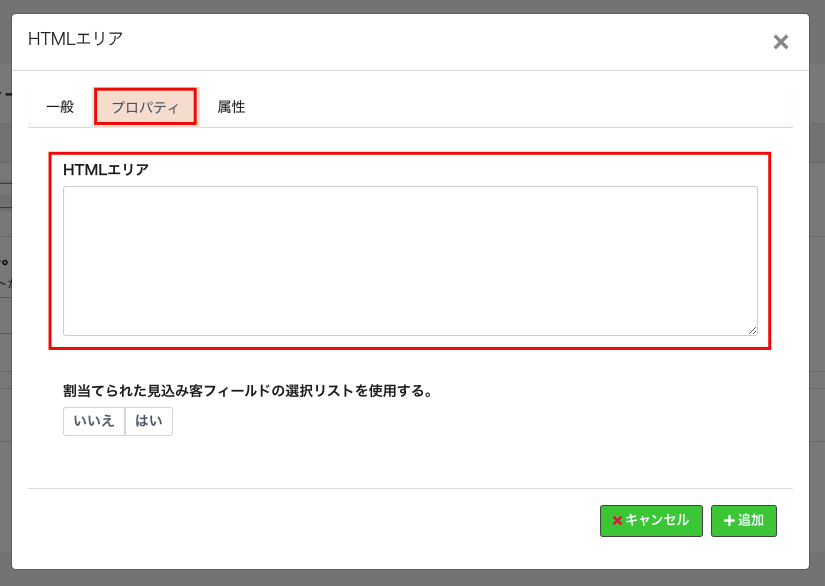
HTMLエリア
HTMLを埋め込むことができます。
「プロパティ」タブの「HTMLエリア」内に埋め込みたいHTMLコードを記載します。
⚠️こちらはHTMLの知識がある方のみご利用ください。
設定内容を誤るとフォームの動作や表示に影響を及ぼす可能性があります。
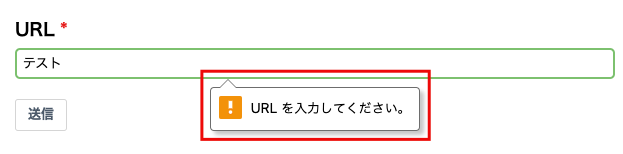
URL
ホームページ等webサイトURLの入力欄を作成したい時に使用します。
URLの文法チェックが働きます。URLの条件を満たしていないテキストを入力した状態で送信ボタンを押すと、以下の画像のように送信がブロックされ、メッセージが表示されます。
チェックボックスのグループ
チェックボックスの選択肢を設置できます。
選択肢の複数選択を可能とする場合はこちらをご使用ください。
複数の選択肢からひとつだけの選択できるようにする場合は、 ラジオグループをご使用ください。
テキスト
テキストを入力するフィールドを設置します。
こちらは改行不可能、一行のみ入力できる仕様となります。
複数行にて入力する場合はテキストエリアを使用ください。
テキストエリア
長文入力するためのフィールドになります。
パスワード
入力した文字が●で表示されます。
機密性の高い情報の収集に使用します。
ファイル
許可したファイルのアップロードか可能になります。
写真やポートフォリオを添付いただくシーンに使用することが多いです。
ラジオグループ
選択肢を複数選択できるようにする場合は、 チェックボックスのグループをご使用ください。
改ページ
このフィールド以下が次のページに表示されます。
1ページでの表示では設問が多くなりすぎてしまう場合に使用します。
数
半角数字のみ入力できる項目を作成します。
セミナー等の参加人数や数量などを入力いただく際に使用します。
日付選択
西暦年月日が入力できる項目を作成します。
セミナーの参加日や誕生日の入力などに使われます。
この機能は選択できる日付の制限はできません。
選択できる日程を限定する場合は選択やチェックボックスのグループ・ラジオグループなどの使用をお勧めいたします。
日時選択
西暦年月日と24時間制の分単位で時刻が入力できる項目を作成します。
用途は日付選択とほぼ同一となります。
説明エリア
入力欄を設けない、ラベルとテキストのみのフィールドとなります。
質問と解答
質問を設定して、正解を書いてもらう項目になります。答えが間違っていたらエラーメッセージを出すことも可能です。
選択
クリックすると選択肢がリストで出てきます。
ドロップダウンリスト・プルダウンリストとも呼ばれます。
業種の選択など、こちらが提示した選択肢の中から一つを選んで欲しい場合に使用します。
隠しフィールド
ページ訪問者には見えない項目です。
電話番号
電話番号を入力いただくためのフィールドです。
タイムゾーン
タイムゾーンの選択が可能となります。
あまり使用される機会はありません。
リスト – 国
ピカパカ営業DXがご用意した国のリストから選択が可能です。
ロケール
言語とタイムゾーンについてヒアリングします。
選択肢は日本語と英語のみとなります。
地域
47都道府県のリストから選択が可能です。
真偽値
「はい」「いいえ」の二択の選択項目を作成します。
はいかいいえで答えていただく回答を作成したい時にご使用ください。